How To
How to Batch Resize Images in Photoshop
In this time-saving tutorial, we’ll show you how to batch resize images using Adobe Photoshop, making the process of resizing multiple photos quick and efficient. Whether you need to adjust pixel dimensions for website use, photo submissions, or any other purpose, Photoshop’s batch resizing feature will streamline the task.
Follow our step-by-step instructions to learn how to resize multiple images in one go, ensuring fast and accurate results for all your photo editing needs. Say goodbye to the tedious process of individually resizing images and hello to a more productive and streamlined workflow.
Let’s dive into the world of batch resizing in Adobe Photoshop and unlock the power to resize images with ease and precision. Get ready to save time and effort while achieving consistently resized photos for all your projects!
Choosing a Batch Resizing Method
Photoshop offers two methods for batch resizing images. In Photoshop, you can choose to batch resize your images by using:
- Photoshop’s built-in Image Processor
- Your own batch resizing action that you create
While it’s simpler to use Photoshop’s Image Processor for batch resizing, it doesn’t always work as well, especially if you need to batch resize images saved as different types of files, or as photos with differing dimensions.
Instead, we recommend creating your own batch resizing Photoshop Action, which gives you total control over the batch resizing process. This method is more reliable in the long run, even though it takes more up-front effort to set up.
While it might seem daunting, creating a batch resizing action is actually simple, and it will save you time and effort once you’ve created it.
How to Batch Resizing Your Images
Whether you decide to use Photoshop’s Image Processor or create you own Photoshop Action, you’ll first need to cull your images into a folder for resizing. Remember to store this folder somewhere easily accessible with a path you can remember. Then, make sure that all the images have file types that work with Photoshop!
Here’s the folder of images that we’ll resize:

Notice that each of the 4 different images all have sizable differences in file size. A selection of image files like this would prove troublesome for Photoshop’s built-in Image Processor. That’s why we’re going to create our own custom resizing function.
But first, let’s try to resize these images with the Photoshop Image Processor.
Using Photoshop Image Processor to Batch Resize Images
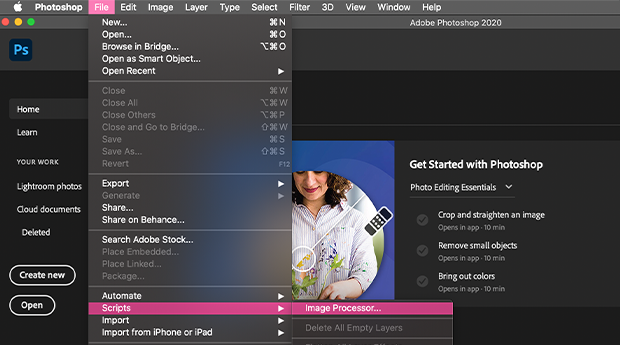
Once you’ve opened Photoshop, make your way to File >> Scripts >> Image Processor in the application toolbar:

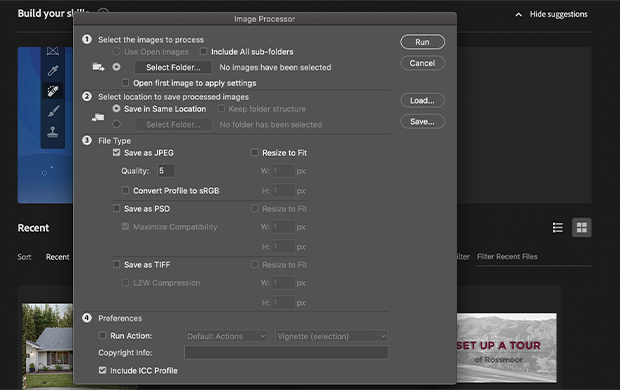
Selecting this option opens the following Image Processor menu:

Now it’s time to choose the folder containing the images you want to resize. Select your folder by pressing the select folder button under 1) Select the images to process.
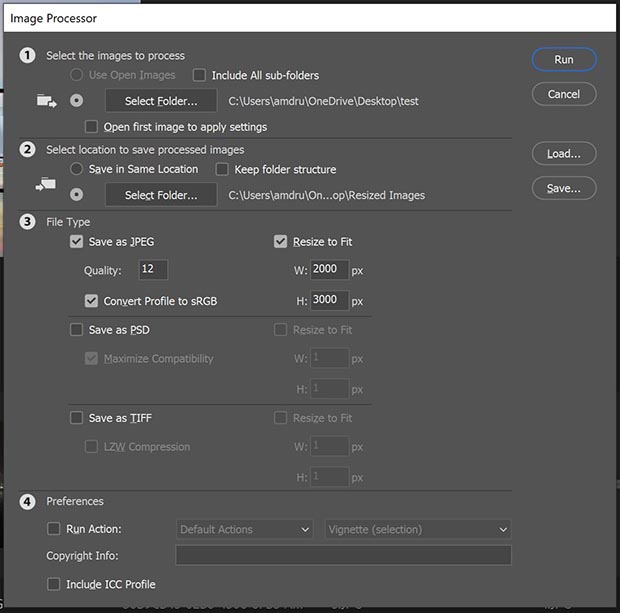
Your menu should look like this right before you run the process:

Let’s talk about the other settings available in the Image Processor dialog box. Once you’ve selected your file folder, you have the option to include all sub-folders for the data structure. If your image folder contains sub-folders with additional images that need resizing, check that box.
Open the first image to apply the settings. This is great for other processes but less useful for our image resizing.
In the second option 2) Select Location to save processed images, make sure to create a second folder to save your resized images. This will save you renaming headaches, along with differentiation problems.
The 3) File Type option allows you can change the image sizes. Because all the images in our folder to resize are 2×3 and vertical, we’ve chosen a resolution of 2,000 by 3,000 pixels. You can change these values depending on your preference.
Additionally, choose the file type that will work best with your original files and your intended use for the resized images. You’ll likely find that JPEGs work best.
Then, click to run the process on your images. When Photoshop is finished, you can find your resized photos in your new folder:

As you can see, after running the Image Processor, the sizes of the resized images are generally closer. But, you’ll also find that not all the dimensions are exactly the same for each photo.
This is common in Image processing scripts, as none of the original images were perfectly 2×3. Instead, the Image Processor attempted to retain the 2×3 nature to minimize image distortion.
Now, let’s move on to a better way of batch resizing images!
Batch Resizing Images in Photoshop Using Custom Actions
If you’ve never created an action in Photoshop before, you’re in for a treat. Actions allow you to save processes that you often use on your images during post-processing. Simply record the steps you typically take, and then save them to apply to future images.
Certainly, actions are helpful when working on single images. For example, I often use frequency separation to work on portraits. Having an action to automatically do all the grunt work associated with frequency separation makes the process a lot easier, and a lot more fun.
However, actions are at their best when used with Photoshop’s batch processing function. Before we dive into the batch processing, let’s learn how to create a Photoshop action.
Creating an Action in Photoshop
To start, open a new document in Photoshop. It really doesn’t matter what this document is, you just need to have access to the Photoshop workspace. Then, go to Window >> Actions or press Alt / Option + F9 to open your actions pane.
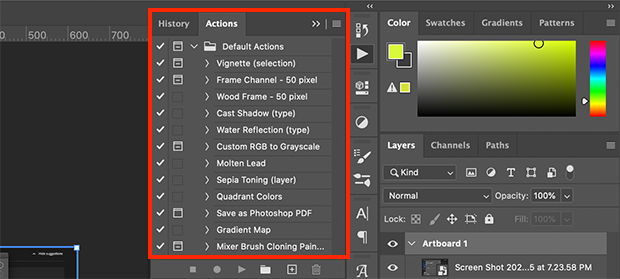
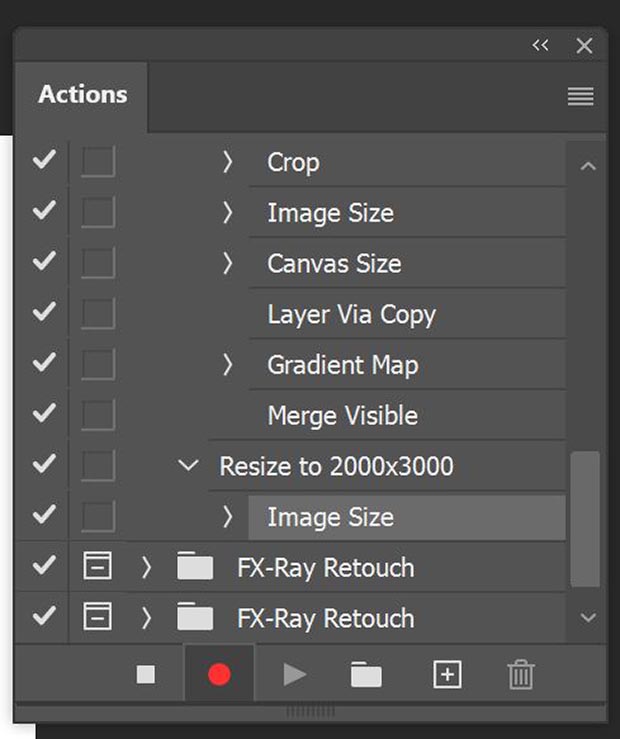
Your action pane will look something like this:

Play around with Photoshop’s default actions to get the feel of using them. Simply choose one, then press the play button. Some actions have parameters, others just run.
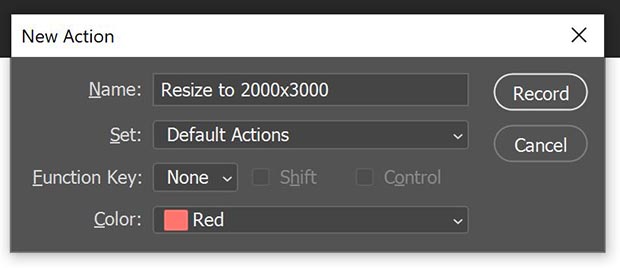
To create a new action, press the + button on the bottom menu. This will prompt a pop up menu to name your action. We’ve named our action Resize plus the resized dimensions 2,000×3,000:

You can also assign your action a color label from this dialog box. Choosing color labels for your actions based on when you typically apply them during the editing process can help keep you organized. For example, an ordering system where cool colors mark front-line editing and warm colors denote end-stage editing creates a filing system that helps you find the right action quickly.
Next, press record. The record button on your actions panel will turn red when it’s active, like this:

As you create an action and add steps to it, you’ll see that Photoshop records each new step into the action.
Once you’re recording, you can choose the steps that you wish to take. To resize the image, go to Image >> Image Size or press Alt / Option + Control/Command + I.
Additionally, take notice of the Image >> Canvas Size option. This option will change the size of the canvas, but not the image. This means that you will add background but not actually resize your image.
An action with Canvas Size additions can help you create prints with equal borders on all sides. If you are planning on matting prints, you may want to use this to make sure the image is not being cut off by the mat when printed.
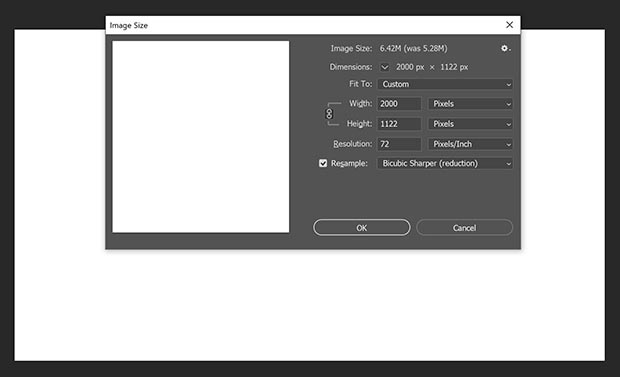
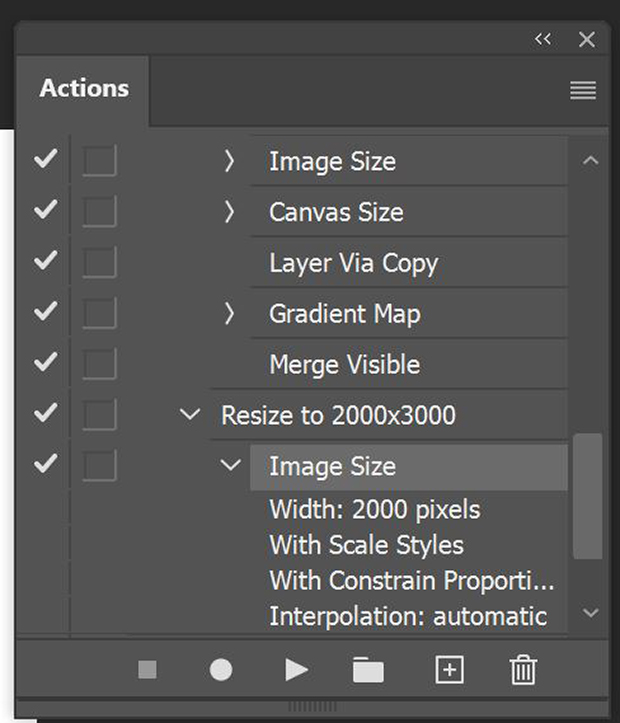
Here’s what the correct Image Size menu looks like:

You can work in either pixels or inches, and reset your DPI to whatever you choose. For batch resizing, it is best to set Resampling it to Automatic. Use the drop down menu, or press Alt/Option + F1.
You want to make sure the link between Width and Height is unbroken, as seen in the image above. That means that when resized, the image will not be cut off or have random background added.
Additionally, choose either the width or the height as your guiding measurement. We chose a width of 2000 pixels. This means that when we use this action, Photoshop will adjust the image width to 2000 pixels and change the height accordingly without altering the photo’s aspect ratio.
When you’re done with these settings, press OK or Enter/Return. At this point, your action panel will have updated.
Now, press the stop sign icon next to the red recording sign to stop recording the action. You can press the dropdown arrow next to “Image Size” in the action panel to review what you programmed:

Now you’re ready to use this action to batch resize images!
Applying Actions with Batch Image Processing to Resize Images in Photoshop
Now that you’ve created an action, how do you apply it to a folder of images to batch resize them? The action you’ve just created can be applied on any image you have open by pressing the Play button on the action pane.
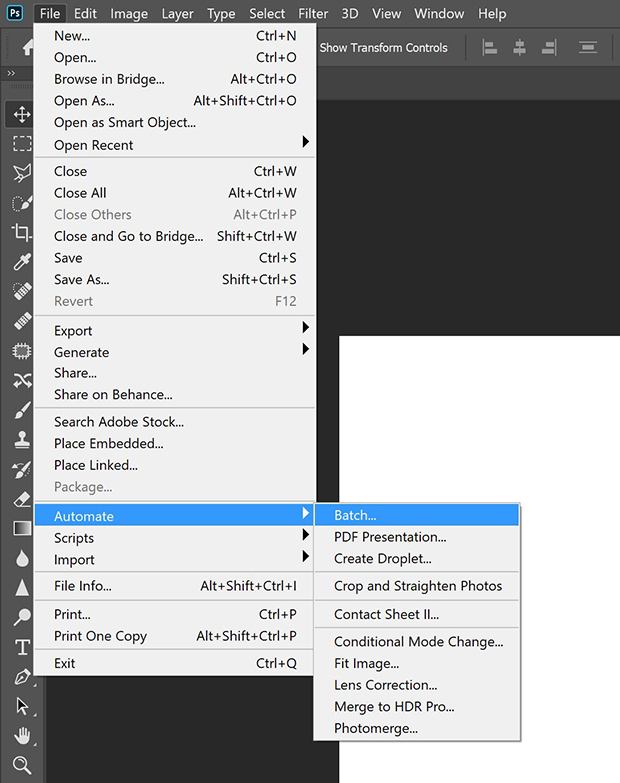
To apply the action to multiple images in one step, first go to File >> Automate >> Batch… in Photoshop’s toolbar. This path takes you to the batch automation image processing function:

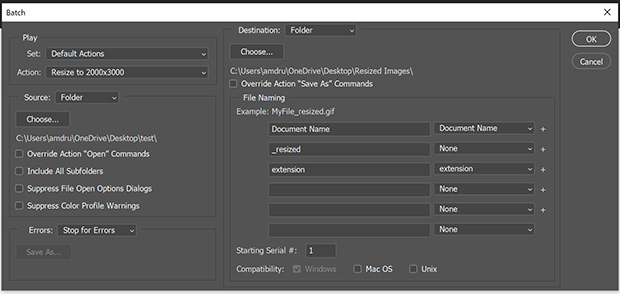
Below you’ll find a photo of the batch automating process menu. There are several different panels here, each of which controls a different part of the process. Depending on what you’re doing, select options that are relevant to your task.

In the Play submenu panel, make sure to select your action. While we saved our resizing action to default actions, you may have chosen a different folder.
Second, use the Source submenu panel to select the folder you’re working from. This is the same test folder that we worked from for the Image Processing test at the start of this guide. Select the options that are important for your process.
We recommend never creating actions that open the images for you, as many of them tend to break or be otherwise unhelpful.
Third, use the Destination submenu panel to choose where you want the new, resized images to go. You can override Save As… commands if you choose, but saving to a new folder is a cleaner way to go.
Lastly, the file naming option allows you to be rather precise with your new files’ names. For now, feel free to use it, but for batch renaming, using something like Notepad++ is both easier, more versatile, and cleaner.
Press OK, and be greeted with the folder of your resized images:

All these images have now been resized exactly to the specifications of the action we created. This process takes less time once you set it up, which means batch resizing images will be a breeze in the future.

